HTML5基础学习(3):新闻列表、图片的使用
标签: web前端 html
一、新闻列表
在网页中模拟百度新闻列表,如下图所示:

(1)新建新闻列表目录:

(2)<title>标签中编写的是网页的名字:

(3)科技后面的灰色字母暂时还无法实现,先用图片代替:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度新闻列表</title>
</head>
<body>
<h1>科技 <img src="img/img1.png"></h1>
<hr />
</body>
</html>
<img>标签是一个单标签,src属性是图片所在路径。

(4)使用<ul>标签表示列表,<li>标签表示列表中的每一项:
<ul>
<li>今年第4败之后,长征11号成功从船上发射!实现中国..</li>
<li>DataFocus使用技巧陪你玩转数据分析</li>
<li>马云:现在创业不会选择互联网,机会在传统行业|CE..</li>
<li>LG Wing正式发布:独创旋转双屏设计</li>
</ul>
(5)新闻中的每一项都是可以点击的,使用<a>标签实现:
<ul>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677879200067849252">今年第4败之后,长征11号成功从船上发射!实现中国..</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677879220498964088">DataFocus使用技巧陪你玩转数据分析</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677793920629595859">马云:现在创业不会选择互联网,机会在传统行业|CE..</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677869991382710304">LG Wing正式发布:独创旋转双屏设计</a>
</li>
</ul><a>标签叫超链接,href属性表示点击超链接跳转的地址。
(6)<ul>标签是无序列表标签,可以改成<ol>有序列表:
<ol>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677879200067849252">今年第4败之后,长征11号成功从船上发射!实现中国..</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677879220498964088">DataFocus使用技巧陪你玩转数据分析</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677793920629595859">马云:现在创业不会选择互联网,机会在传统行业|CE..</a>
</li>
<li>
<a href="http://baijiahao.baidu.com/s?id=1677869991382710304">LG Wing正式发布:独创旋转双屏设计</a>
</li>
</ol>
二、图片的使用
新建图片的使用目录,在该子目录下创建img目录存放图片:

编写代码引入图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片的使用</title>
</head>
<body>
<img src="img/timg(12).jpg" />
<img src="img/timg(13).jpg" />
<img src="img/timg(14).jpg" />
</body>
</html>
从上图中我们可以看出,图片默认是从左到右的顺序在网页中展示,默认是底部对齐。当第一行放不下图片时则会换到下一行显示。
(1)调整图片的大小
width属性表示图片的宽度,px表示单位是像素。注意修改图片大小不管是宽度(width)还是高度(height)图片都会自动的进行等比例的放大或缩小。如果同时修改宽度和高度,要注意保持图片比例,否则可能导致图片变形。
<body>
<img src="img/timg(12).jpg" width="100px"/>
<img src="img/timg(13).jpg" width="100px"/>
<img src="img/timg(14).jpg" width="100px"/>
</body>
(2)图片自适应网页窗口大小
向网页中添加一张比较大的图片:

我们发现因为图片过宽导致导致网页出现了横向的滚动条,通过如下设置图片可以自动根据窗口调整尺寸:
<img src="img/timg02.jpg" width="100%"/>
智能推荐

HTML5学习:基础入门03
一、css基础引入 css是什么?cascading style sheet 层叠样式表 细品: 刘航今天穿蓝白相间的毛衣,真是一个帅小伙呀~~~ &nb...

HTML5学习:基础入门01
一:基础入门 第一个HTML 基本结构 语法及其构成 常用标签 网站建站流程、知识点梳理 1.网站的建站流程: 注册域名 租用服务器 &...

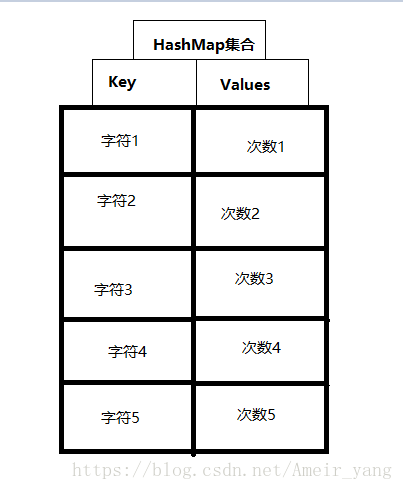
利用HashMap等双列集合,统计字符串中字符出现的次数 。
双列集合HashMap中存储的方式: HashMap<Character, Integer> hm = new HashMap<>() ; Key类型为:Character ; Values类型为:Integer ; 实现代码: ...

深度学习——tensorflow教程(一)
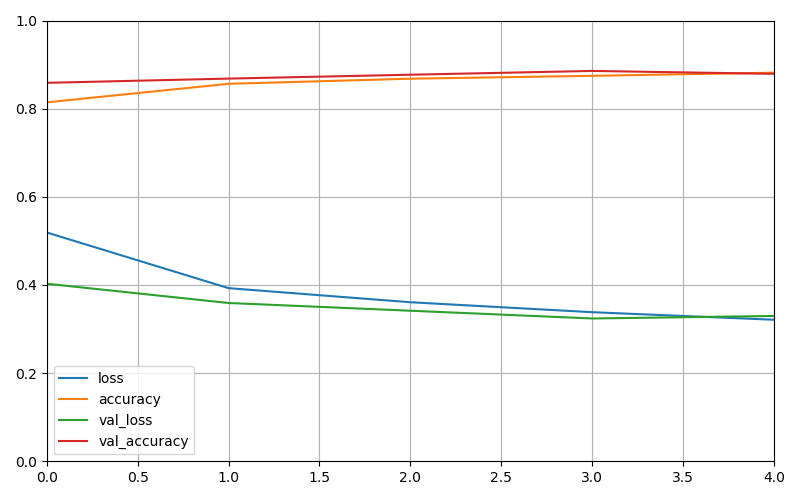
目标 教程基于tensorflow2.0进行编写 建立一个对图像进行分类的神经网络。 训练此神经网络。 最后,评估模型的准确性。 代码 模型结构 训练过程...

分页问题
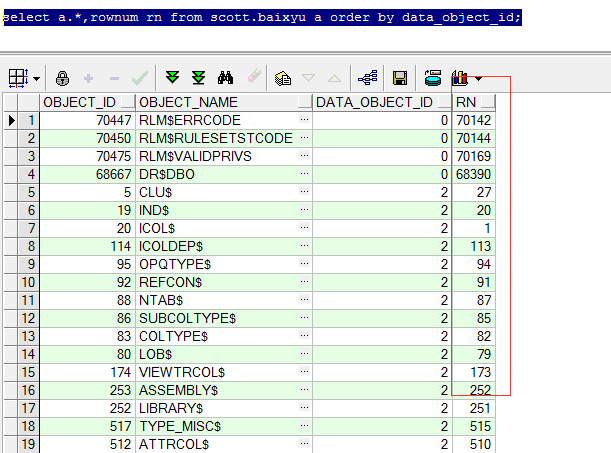
今天看了阿里云的一篇文章,提到了关于分页的问题,之前我也没有注意到过。 create table baixyu as select object_id,object_name,data_object_id from dba_objects; “`...
猜你喜欢

JVM 性能调优 jstack
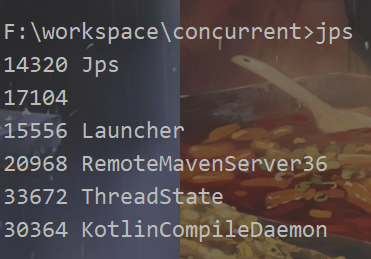
JVM 性能调优 jstack Jstack是Jdk自带的线程跟踪工具,用于打印指定Java进程的线程堆栈信息 命令 jstack pid > dump文件名 如 查看pid命令 查看进程下哪些线程占用了高的cpu 线程状态 状态名称 说明 NEW 初始状态,线程被构建,但是还没有调用start()方法 RUNNABLE 运行状态,Java线程将操作系统中的就绪和运行两种状态笼统地称作&ld...

【机器学习实战】第五章:Logistics回归
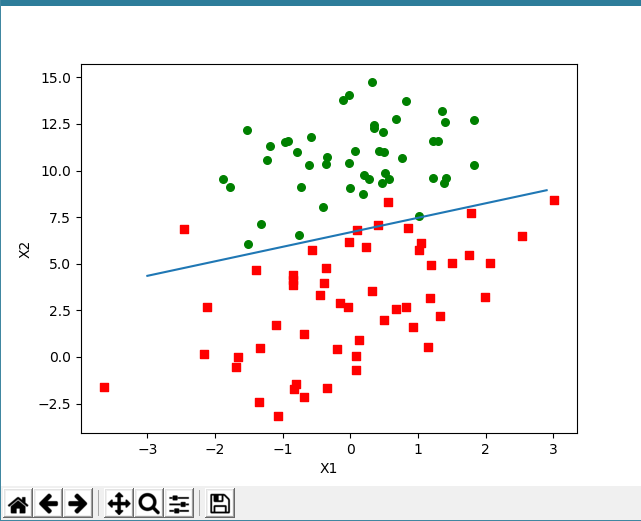
主要思想: 根据现有数据对分类边界建立回归公司,以此进行分类; 目的: 寻找最佳拟合参数,使用的是最优化算法。 一般过程: 收集数据:采用任意方法收集数据。 准备数据:由于需要进行距离计算,因此要求数据类型为数值型。另外,结构化数据格式则最佳。 分析数据:采用任意方法对数据进行分析。 训练算法:大部分时间将用于训练,训练的目的是为了找到最佳的分类回归系数。 测试算法:一旦训练步骤完成,分类将会很快...

简单介绍vue和bootstrap整合
一,提前把bootstrap的包下载下来,解压好。 二,在构建完成vue项目后,需要下载jquery插件:cnpm install jquery --save-dev 接着运行下面的3个命令: cnpm install style-loader --save-dev cnpm install file-loader --save-dev cnpm install css-loader --save...

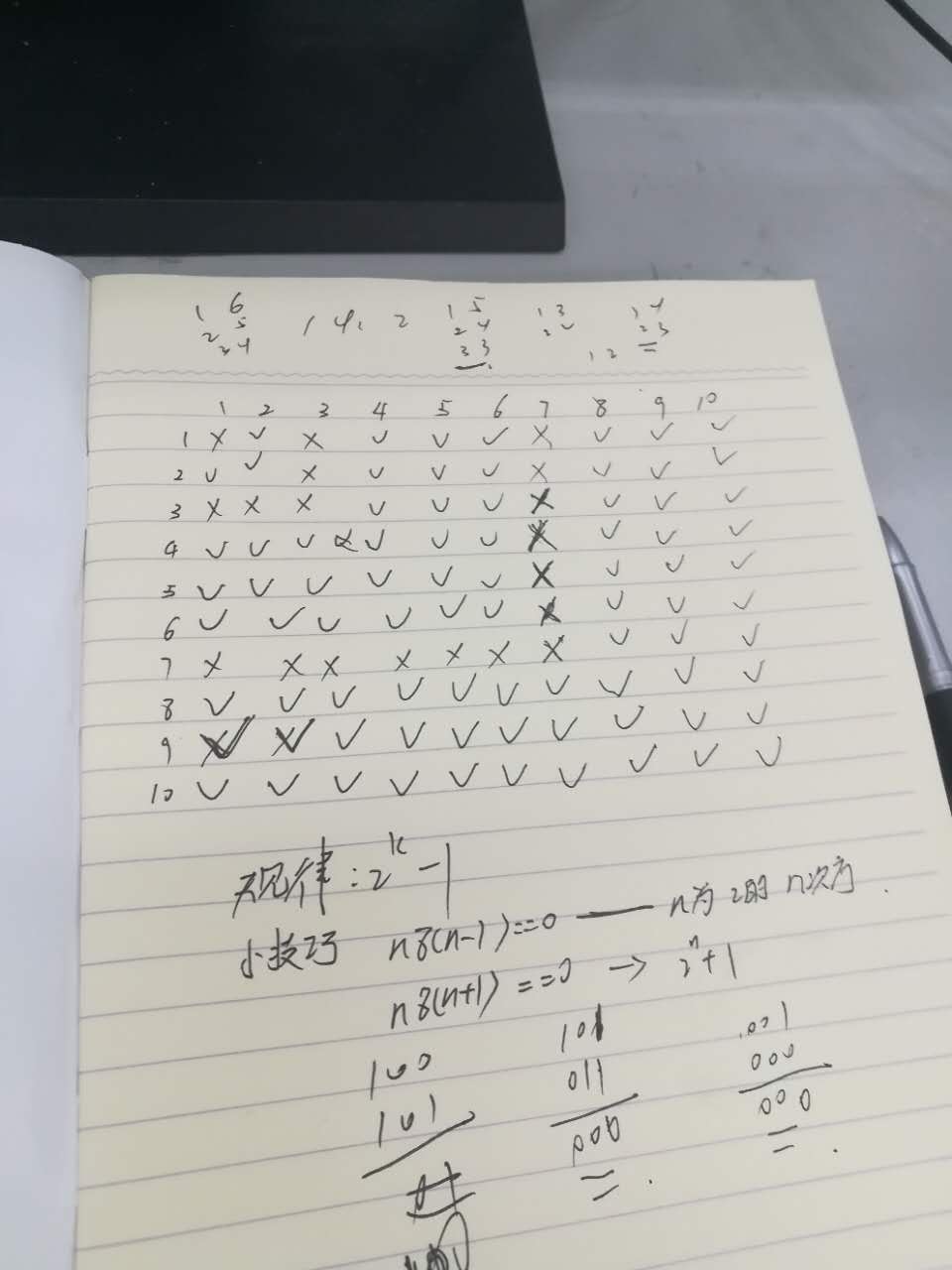
博弈问题的一些想法(菜鸟,不喜勿喷。。。)
对于固定每次取值的博弈题目如bash和nim(每次取ai个可以先存进数组),可以使用sg表来打表找规律。 对于像斐波那契博弈,威佐夫博弈等每次可取1到(n-1)个的题目,由于太菜不能写出SG表,所以建议自行找规律。。。。(根据N,P的关系) 如斐波那契博弈(51nod bash游戏v4) 威佐夫博弈 gdu1186(找规律)...

备忘录模式——存档读档
备忘录模式(Memento)定义:在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。这样以后就可将该对象恢复到原先保存的状态。该模式又叫快照模式。 使用场景: 使用命令模式时,需要实现命令的撤销 还原错误或无效的状态 结构: 发起人(Originator)角色:记录当前时刻的内部状态信息,提供创建备忘...
