案例07:纹理金字塔
标签: OpenGL
本次案例的目的在于理解纹理的使用
案例整体效果图如下
整体流程图如图所示
简单说下几个函数的作用
- main:这个不用多说,程序入口
- SetupRC:初始化数据
- LoadTGATexture:加载纹理
- MakePyramid:设置金字塔顶点数据及纹理坐标
- RenderScene:渲染函数,绑定纹理、绘制金字塔
- SpecialKeys:图形根据特殊键位的出发进行旋转
- ShutdownRC:清理数据,类似于iOS中的dealloc函数
下面重点介绍下跟纹理相关的几个函数
SetupRC函数
函数流程图如下
在函数中,与纹理相关的操作主要有4部分:
- 分配纹理对象
- 绑定纹理
- 加载纹理
- 设置纹理坐标
后面两部分将在接下来说明,本次只解释分配纹理及绑定纹理
分配纹理
主要是根据需要使用的纹理,分配纹理对象,以及纹理的存储空间,textureID是一个纹理的标识符,类似于ios中每个app的BundleID,是一个唯一标识,表示拿到了这个纹理对象。
//分配纹理对象
//参数1:纹理对象个数
//参数2:纹理对象指针
glGenTextures(1, &textureID);
绑定纹理
主要是设置纹理应用的模式,以及绑定使用纹理的ID,因为纹理可能有多个,我们并不清楚需要使用的是哪个,所以需要指定使用纹理的唯一标识ID
//绑定纹理状态
//参数1:纹理状态2D
//参数2:纹理对象
glBindTexture(GL_TEXTURE_2D, textureID);
LoadTGATexture函数
主要就是加载纹理,即 将TGA文件加载为2D纹理,函数流程图如下
在使用该函数时,需要将放大缩小的过滤方式设置为GL_LINEAR
有以下几个步骤
- 读取纹理像素
- 设置纹理参数
- 载入纹理
读取纹理像素
根据指定的TGA图片,将其从内存中读取出来,转换为位图数据
//参数1:纹理文件名称
//参数2:文件宽度地址
//参数3:文件高度地址
//参数4:文件组件地址
//参数5:文件格式地址
//返回值:pBits,指向图像数据的指针
pBits = gltReadTGABits(szFileName, &nWidth, &nHeight, &nComponents, &eFormat);
设置纹理参数
设置纹理的边缘环绕模式,以及放大/缩小的过滤方式
//参数1:纹理维度
//参数2:为S/T坐标设置模式
//参数3:wrapMode,环绕模式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, wrapMode);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, wrapMode);
//参数1:纹理维度
//参数2:线性过滤
//参数3: 缩小/放大过滤方式.
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, minFilter);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, magFilter);
载入纹理
主要是将图片数据加载为2D纹理
//参数1:纹理维度
//参数2:mip贴图层次
//参数3:纹理单元存储的颜色成分(从读取像素图是获得)
//参数4:加载纹理宽
//参数5:加载纹理高
//参数6:加载纹理的深度
//参数7:像素数据的数据类型(GL_UNSIGNED_BYTE,每个颜色分量都是一个8位无符号整数)
//参数8:指向纹理图像数据的指针
glTexImage2D(GL_TEXTURE_2D, 0, nComponents, nWidth, nHeight, 0, eFormat, GL_UNSIGNED_BYTE, pBits);
MakePyramid函数
这个函数中主要是设置金字塔的顶点数据以及纹理坐标,流程图如下
金字塔由6个三角形组建,一共有18个顶点,其中有部分顶点是重叠的,如图所示,金字塔5个顶点的坐标如图所示
5个顶点对应的纹理坐标,如图所示
根据上图,需要将6个三角形的纹理坐标依次设置到批次内 容器中,并同时顶点数据,下图为6个三角形分别于纹理的映射示意图
RenderScene函数
与纹理相关的主要是 绑定纹理,为什么在这里还要绑定纹理呢?
- 由于本案例中只有一个纹理,所以不加这句代码也是可以的
- 如果当项目中,纹理有多个时,就必须绑定纹理,主要是由于你不知道别人有没有使用,当你要用时,你就必须绑定
完整的代码见 github - 07_OpenGL_金字塔纹理
智能推荐

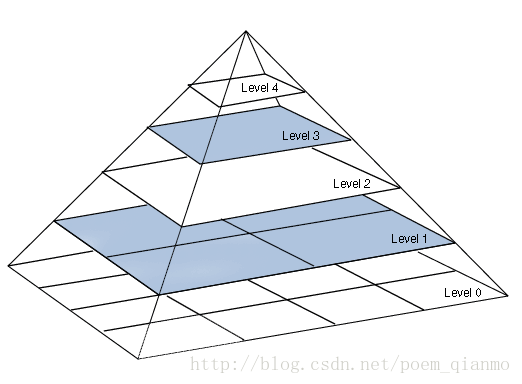
图像金字塔
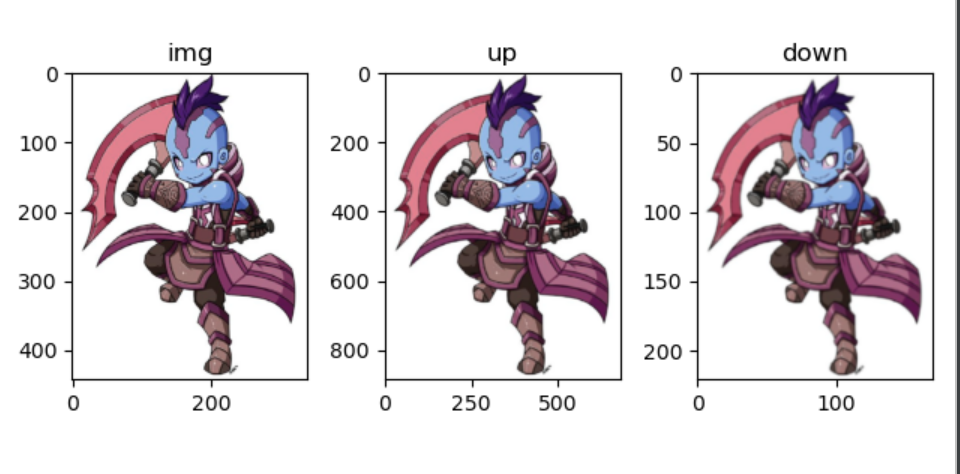
目录 图像金字塔介绍 图像金字塔的分类 (1)高斯金字塔 (2)拉普拉斯金字塔 OpenCV方法介绍及代码实现 (1)pyrDown 下采样 (2)pyrUp 下采样 图像金字塔介绍 图像金字塔是图像中多尺度表达的一种,最主要用于图像分割,也就是用来图像缩放的。 进行图像缩放可以用图像金字塔,也可以用cv.resize函数进行缩放,后果效果更好,且更加灵活 图像金字塔分类 高斯金字塔(Gaussi...

图像金字塔
在图像处理中常常会调整图像的大小,最常见的就是图像的放大和缩小,将图像想金字塔一样变成分辨力不同的一系列图像,最底层的图像尺寸最大,最顶层的尺寸最小,从空间上看,就像一个古代的金字塔。 高斯金字塔是从底向上,逐层降采样。 降采样图像大小是原图像长和宽的1/2,就是对原图像的偶数行或奇数行进行删除,即得到降采样之后的上一层图像。 高斯金字塔的生成过程分为两步: 1、对当前图像进行高斯模糊 2、删除当...

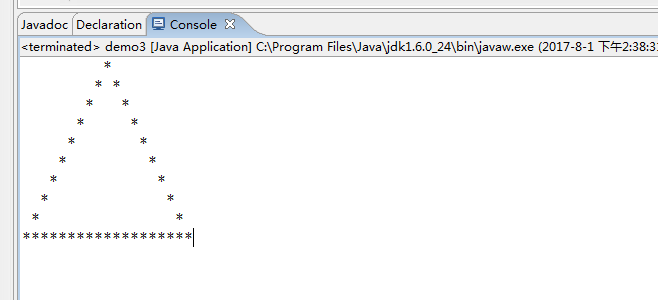
打印金字塔
题目 输入一个大于0的整数作为金子塔层数,先输出实心金字塔,再输出空心金字塔 实心金字塔 思路 实心金子塔先输出空格,空格和层数关系为:f(n)= n - 当前层数,再输出*,其与层数的关系为等差为2的数列:f(n)=2*n -1 代码 结果 空心金字塔 思路 在实心金子塔的基础上,每层除了首和尾的输出*,其他输出空格,但是最后一层例外。首尾和层数的关系是:正好是循环中的首尾 代码 结果...

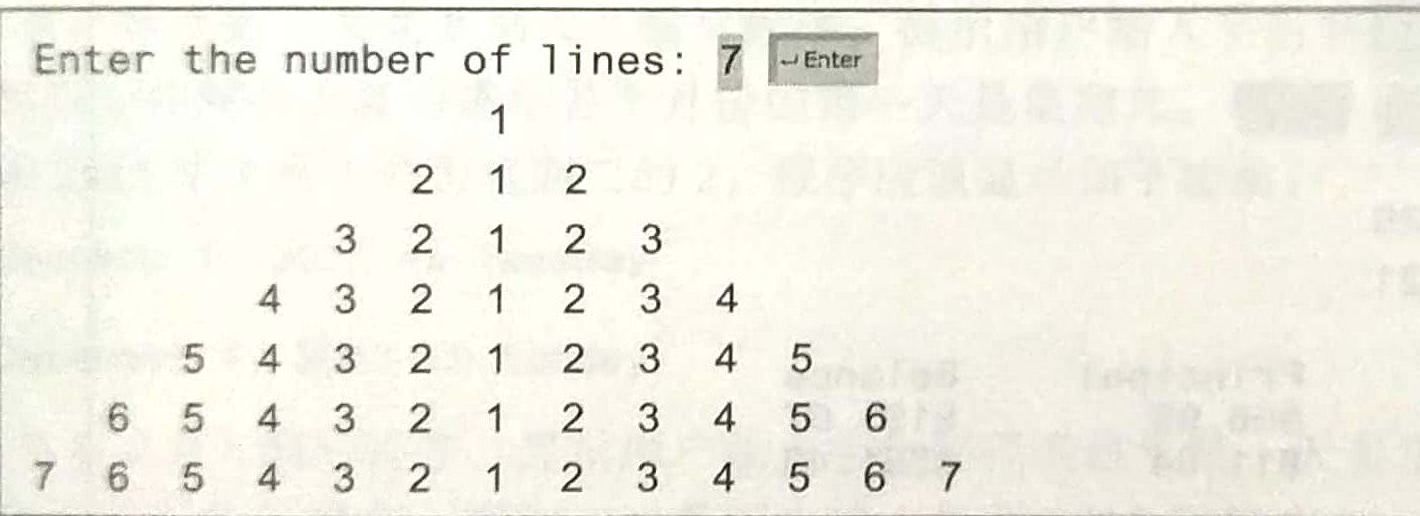
显示金字塔
编写程序,提示用户输入一个1到15之间的整数,然后显示一个金字塔形状的图案,如下面的运你行示列所示: (我的方法比较笨)...

打印金字塔
首先我们分解这个问题,由简到难循序渐进,先打印4层半个金字塔如图: 然后根据上面的在分析如何打印整个金字塔:如下图 3 打印镂空金字塔 与实金字塔不同的是,第一层和底层不变,其余层的第一个和最后一个有*,其余地方为空如图所示:...
猜你喜欢

图像金字塔
文章目录 1.高斯金字塔 2.拉普拉斯金字塔 3.金字塔图像融合 我们需要对同一图像的不同分辨率的子图像进行处理。创建一组图像, 这些图像具有不同的分辨率的原始图像,这组图像叫做图像金字塔。 准备工作: 1.高斯金字塔 输出结果: 原来的图片的信息: (442, 340, 3) 后来的图片的信息: (884, 680, 3) 再后来的图片的信息: (221, 170, 3) 观察像素点不同 2.拉...

微生物生态:从phyloseq对象输出β多样性箱线图
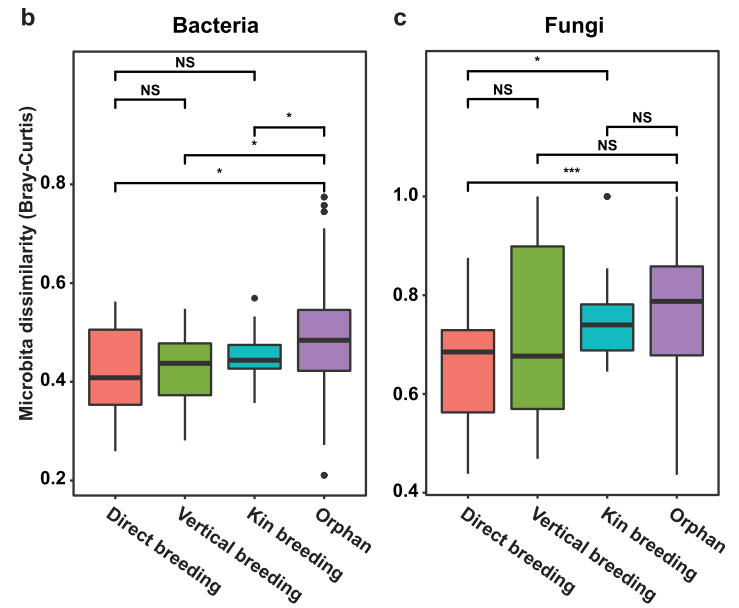
微生物生态:从phyloseq对象输出β多样性箱线图 有些时候,β多样性的比较都是用排序的方法实现,但也可以换换口味,用箱线图比较,比如这样: 这时候,需要利用Bray-Curtis,或者其他类型的距离矩阵,分组统计。如果你的距离矩阵包含在phyloseq里,那么下面的代码会帮你把phyloseq对象,转换为可以做箱线图的格式。 作图:...

自己做一个table插件 (一)Ajax获取数据后动态生成table
今天我给大家带来一个简单的JQ插件,Ajax获取数据后动态生成table。当然,有这种功能的插件有很多。著名的有DataTable、JqGrid……它们虽然功能丰富,成熟,拿来做二次开发是一个不错的选择。但是,我仍然自己写了一个插件,原因很简单,它们太庞大了,它的百分之九十的功能我都用不上。 &n...
脚本实现Unity 场景的淡入淡出
看到一个场景淡入淡出的脚本文件,分享一下,原文章见来源 操作如下: 1.创建一个Shader文件 2.双击打开该Shader文件,输入如下代码,更改Shader: 3.创建一个C#脚本文件,代码如下: 4.将C#脚本挂载到摄像机上,运行如下(左键点击Game场景) 以上为全部详细讲解...
【CSS】526- CSS 控制图标颜色
原文地址:http://eux.baidu.com/blog/fe/控制图标颜色 背景 实际项目中,一般都会遇到不同颜色的图标,例如 导航栏图标的不同状态 方法 方法1 需要UI设计师给出不同颜色的图标,在不同状态下设置不同的元素背景。 缺点是:当状态改变后,浏览器才去拉取active状态的图片,所以视觉上会有闪动,体验不好 方法2 将两张图标合成雪碧图 优点:解决第一个方法闪动的问...
