社群網站分享顯示優化
網頁分享到 Facebook,摘要跟圖片顯示得異常,為什麼呢? 因為沒設定相關資訊啊!
](https://lh3.googleusercontent.com/-d0f8g25XsAI/Vafil43A-kI/AAAAAAAALAE/fVuESYSf6jo/s965-Ic42/socialweb.png)
[數位時代 – 2015年 Web 100 台灣熱門網站100 強完整榜單
這年頭網站的訪客不一定都從搜尋引擎來,Facebook 或一些社群網站也會導入流量,網站自己也都會放一些分享到 FB 之類的按鈕,就跟以前的網站都有「設為首頁』跟「加入我的最愛」一樣。
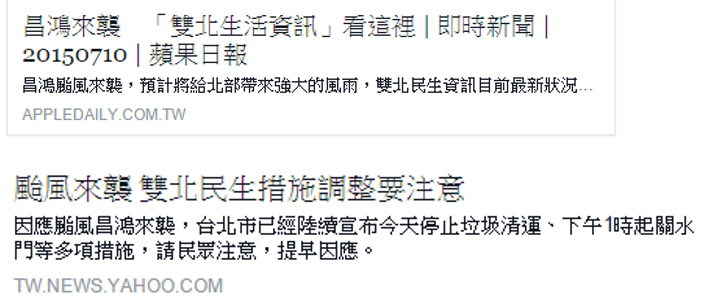
這裡有兩篇 FB 訊息牆上顯示的新聞,如果你是新北市的居民,可能會點哪則呢?

有人可能會看到左邊的小字有關水門資訊,想點進去看個詳細,有的人可能是標題黨,因為標題比較誘人就點進去,有人可能點有圖片的,有人可能喜歡看蘋果日報,影響使用者點擊的因素是很複雜的。
但實際上很多網站的分享按鈕都只是放心安的,常常點擊分享出去之後,顯示的是一些奇怪的內容,本來想分享產品,結果變成分享笑話。
常見的問題有:
– 頁面標題未做優化,如甚至每一頁的標題名稱都一模一樣,沒有商品名稱或頁面名稱。
– 頁面標題未做優化,如甚至每一頁的標題開頭都叫「 OOOOOOXXXXX有限公司 專提供OOOOOOOOOOOOOO 台灣第一OOOOOOOOOOO – 商品名稱」,重要的名稱都在後面,根本看不到。
– 頁面描述未做優化,有時候是取頁面內容「原始碼」的前幾個字,如果東西是從 word 貼的,就是一堆雜亂的原始碼。有時候取頁面內容濾除原始碼的前幾個字,但是頁面內容是一大張圖或影片,完全沒有字可以顯示…
– 分享的文章無封面圖顯示,或是顯示的是毫不相干的圖片,如箭頭的圖片,登入按鈕的圖片,網頁橫幅背景…
實際上這些東西是可以人為控制的,這叫做 Open Graph Protocol (OGP,開放社交圖表/开放内容协议)
本文章的內容目錄
分享出去的標題與描述,可以使用 og:title 與 og:description 屬性
如以下範例:
< meta property=”og:title” content=”【更新】昌鴻來襲「雙北生活資訊」看這裡 | 即時新聞 | 20150710 | 蘋果日報” />
< meta property=”og:description” content=”昌鴻颱風來襲,預計將給北部帶來強大的風雨,雙北民生資訊目前最新狀況,整理如下。(即時新聞中心/綜合報導)捷運:正常營運。公” />
在搜尋引擎時代,有些網頁從業人員可能都記得 meta title 與 meta 描述的字數,但是在社群分享與行動裝置時代,og:title 跟 og:description 的字數是沒有定則的,因為每個裝置、每個平台上的顯示方式都不一樣!
以 Facebook 為例 (此處範例都先將封面圖片隱藏):

在電腦上看,如果標題有一行,描述則顯示兩行;標題有兩行,描述就只顯示一行

在 IE 或是在平板上面看,又變成各顯示兩行囉

在手機上看,是長這樣

如果把手機橫放,會顯示成這樣
字數設定有這麼重要嗎? 是沒有很重要,只是會鬧笑話而已。例如…

原來馬路不平都是八卦版造成的啊!
分享出去的縮略圖,可設定使用 og:image 屬性來設定
如以下範例:
< meta property=”og:image” content=”http://twimg.edgesuite.net/images/ReNews/20150710/420_1218c79f4e530ca40bfd608e5229b85f.jpg”/>
- 圖片網址要用絕對路徑。
- 圖片路徑有符號或中文時,FB 會自動做 utf8 encoding (中文字會變成&#x什麼的),就找不到圖片。所以網站要自己先把網址做 ASCII encoding (中文會變成%什麼的)的處理。
- 圖片尺寸依各平台規定而不同,如 Facebook 至少寬跟高都要超過 200px 才顯示得出來,而且會依不同圖片尺寸、不同裝置顯示不同版面。
- 圖片主題請放在中央偏上,以免顯示時被裁切掉

圖片很小張時會這樣顯示(電腦版FB)

一般電腦版的圖片顯示

手機板的圖片顯示
如果到了 Google+,又是長這樣

連圖的顯示大小都不同了,蘋果日報的字跑出來了
此處只講基本的,其他還有很多的 Open Graph Protocol 屬性,請詳閱 OFP 公開說明書。
Facebook 的測試與除錯工具 – FB Sharing Debugger
https://developers.facebook.com/tools/debug/
Facebook 在第一次分享後,會把網頁摘要儲存起來,之後其他人再分享,只會從儲存的這邊去抓,不會去讀網頁上的。避免如果有文章被十億人瘋傳,光每次顯示分享摘要時的主機請求就把網站搞垮了。
所以網頁更新後,要去 FB debugger 清除舊快取,這樣分享出來顯示的東西,才會是新的。
test.com/ 、 test.com 、test.com/index.html、www.test.com/、 www.test.com… 其實都是連到同一網址,但有時候會產生不同的摘要資訊,要個別檢查與清除。
Line 也有分享摘要的縮圖預覽功能
把一個網址貼到 Line 的對話訊息,一樣會顯示一個預覽圖片,圖片來源一樣是抓網頁裡面的,一樣是 Line 會把這張圖 cache 起來。
網址曾經在 LINE 上面分享過,就算網頁更新了,一樣會看到舊的,尤其是活動網站類,還會顯示去年的圖片。
(更新)LINE 對於這個問題有了解決方法,不用再換網址、換目錄名稱了 FAQ entries tagged #Media
使用這個工具去清 LINE 分享摘要的暫存 https://poker.line.naver.jp/
其他事項
一些比較進步的 CMS 或購物車程式,通常都支援每個頁面/產品可以設定獨立的 og:image 或 meta 相關屬性,而不是整個網站都吃同一份內容。
OGP 就是一個公開的標準,主流的社群平台基本上都支援,不支援的話會再抓meta 描述或標題的東西。但是如 Twitter 等…各種社群平台又有自己專屬的摘要屬性,各平台為了達到差異化功能所額外訂立的屬性,比如說可以讓縮略圖的地方直接顯示影片之類的。基本上的原則就是針對目標族群常用的社群分享做優化。

沒有縮略圖的網站只能顯示一個灰灰的迴紋針圖示 (圖片來源:http://www.iter168.com/tag/%E5%BE%AE%E4%BF%A1 )
但是中國一樣是有自己的社群生態系。Facebook、Google+ 神馬的都是浮雲,要翻牆才看得到,中國大陸的人民都用微博、微信、人人、QQ、貼吧…,這些社交服務通常又有自己的屬性與圖片尺寸,所以說大中華市場是很特別的。
以前國民黨統戰的時候都宣傳說大陸人都只能吃啃樹皮,現在教材應該要換成大陸人都連不上 Facebook、Google+,所以要去解救水深火熱中的大陸同胞。但現在則要說台灣人沒有大陸手機號碼或台胞證,想申請支付寶之類的方便又功能強大的大陸的網路服務來玩玩都不行。

微信是吃 JS 的屬性,想不到吧!
對於文章內容有更多想詢問討論嗎? 點此線上私訊
玻璃钢生产厂家朔州玻璃钢医疗外壳厂家宜宾玻璃钢动物雕塑厂家直销滁州不锈钢家具哪家好兰州玻璃钢装饰工程哪家好三亚玻璃钢座椅公司唐山玻璃钢动物雕塑定制东莞玻璃钢外壳厂辽阳商业美陈加工陕西玻璃钢公仔雕塑厂家直销巴中玻璃钢装饰多少钱贺州商场美陈厂家襄阳玻璃钢装饰定制盘锦玻璃钢装饰工程哪家好舟山玻璃钢树池坐凳哪家好宁德玻璃钢茶几批发宜宾玻璃钢座椅公司邯郸玻璃钢前台公司北京玻璃钢座椅价格抚州玻璃钢花盆价格洛阳玻璃钢花箱加工阳江商业美陈批发阳江玻璃钢装饰三沙玻璃钢景观雕塑生产厂家张掖玻璃钢产品厂家广东玻璃钢种植池多少钱青海不锈钢雕塑制造吕梁玻璃钢座椅制造黑河玻璃钢制品定做咸阳玻璃钢外壳哪家好长沙玻璃钢沙发哪家好香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声卫健委通报少年有偿捐血浆16次猝死汪小菲曝离婚始末何赛飞追着代拍打雅江山火三名扑火人员牺牲系谣言男子被猫抓伤后确诊“猫抓病”周杰伦一审败诉网易中国拥有亿元资产的家庭达13.3万户315晚会后胖东来又人满为患了高校汽车撞人致3死16伤 司机系学生张家界的山上“长”满了韩国人?张立群任西安交通大学校长手机成瘾是影响睡眠质量重要因素网友洛杉矶偶遇贾玲“重生之我在北大当嫡校长”单亲妈妈陷入热恋 14岁儿子报警倪萍分享减重40斤方法杨倩无缘巴黎奥运考生莫言也上北大硕士复试名单了许家印被限制高消费奥巴马现身唐宁街 黑色着装引猜测专访95后高颜值猪保姆男孩8年未见母亲被告知被遗忘七年后宇文玥被薅头发捞上岸郑州一火锅店爆改成麻辣烫店西双版纳热带植物园回应蜉蝣大爆发沉迷短剧的人就像掉进了杀猪盘当地回应沈阳致3死车祸车主疑毒驾开除党籍5年后 原水城县长再被查凯特王妃现身!外出购物视频曝光初中生遭15人围殴自卫刺伤3人判无罪事业单位女子向同事水杯投不明物质男子被流浪猫绊倒 投喂者赔24万外国人感慨凌晨的中国很安全路边卖淀粉肠阿姨主动出示声明书胖东来员工每周单休无小长假王树国卸任西安交大校长 师生送别小米汽车超级工厂正式揭幕黑马情侣提车了妈妈回应孩子在校撞护栏坠楼校方回应护栏损坏小学生课间坠楼房客欠租失踪 房东直发愁专家建议不必谈骨泥色变老人退休金被冒领16年 金额超20万西藏招商引资投资者子女可当地高考特朗普无法缴纳4.54亿美元罚金浙江一高校内汽车冲撞行人 多人受伤